サイト改善の秘密兵器!無料ヒートマップツールClarityでユーザー体験を爆上げする方法
「うちのサイト、どこが使いにくいんだろう…?」 「コンバージョン率が伸び悩んでるけど、原因が分からない…」
ウェブサイトを運営しているあなたは、そんな悩みを抱えていませんか?
もしそうなら、ヒートマップツールの導入を強くおすすめします!
今回は、無料で高機能なヒートマップ分析ができるMicrosoft Clarityに焦点を当て、その必要性から機能、活用方法までを徹底解説。あなたのサイトをレベルアップさせるためのヒントが満載です!
なぜ今、ヒートマップツールが必要なのか?
ウェブサイトは、現代のビジネスにおいて非常に重要な役割を果たします。しかし、どれだけ魅力的なデザインでも、ユーザーが意図した通りに操作してくれなければ、その効果は半減してしまいます。
ヒートマップツールは、まさにあなたのサイトの現状を「見える化」する魔法の道具。ユーザーがどこに注目しているのか、どこでクリックしているのか、どこまでスクロールしているのかといった行動を、色やグラフィックで分かりやすく示してくれます。
これにより、以下のような課題を解決し、サイト改善の方向性を明確にすることができます。
- ユーザーの離脱原因の特定: どのページでユーザーが離脱しやすいのかを把握し、コンテンツや導線の改善に繋げられます。
- 重要なコンテンツの見落とし防止: ユーザーが本当に見ているコンテンツと、そうでないコンテンツを区別できます。
- CTA(Call to Action)の効果測定: ボタンやリンクがクリックされているかを確認し、配置やデザインの最適化を図れます。
- モバイルフレンドリーの検証: スマートフォンでのユーザーの操作状況を確認し、レスポンシブデザインの問題点を発見できます。
- 直感的な課題発見: 数値データだけでは見えにくい、ユーザーの行動パターンや不満点を視覚的に捉えられます。
つまり、ヒートマップツールは、データに基づいた客観的な視点でサイトの課題を発見し、ユーザー体験(UX)を向上させるための強力な武器となるのです。

無料なのに高機能!Microsoft Clarityの魅力
数あるヒートマップツールの中でも、特におすすめしたいのがMicrosoft Clarityです。
Clarityは、完全無料で利用できるにも関わらず、非常に豊富な機能を備えています。その主な特徴を見ていきましょう。
1. ヒートマップ分析
ユーザーのクリック、スクロール、マウスの動きを可視化します。
- クリックヒートマップ: ユーザーがページのどこをクリックしたかを色で示します。重要なボタンやリンクがクリックされているか、意図しない場所がクリックされていないかなどを確認できます。
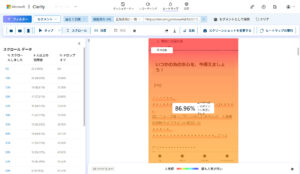
- スクロールヒートマップ: ユーザーがページのどこまでスクロールしたかを色で示します。重要な情報がユーザーに届いているか、途中で離脱されていないかなどを把握できます。
- マウスの動きヒートマップ: ユーザーがマウスをどのように動かしたかを色で示します。ユーザーが注目している箇所や、コンテンツの読み進め方を推測できます。
2. セッションリプレイ
ユーザーがサイトをどのように閲覧したかを動画で再現できます。
- まるでユーザーが実際に操作している様子を見ているかのように、クリック、スクロール、入力などの行動を追跡できます。
- 特定のエラーや操作の迷いをピンポイントで確認できるため、ユーザーがどこで困っているのかを具体的に理解するのに役立ちます。
3. インサイトダッシュボード
主要な指標を分かりやすくまとめたダッシュボードで、サイトのパフォーマンスを一目で把握できます。
- セッション数、平均セッション時間、離脱率などの基本的な指標に加え、「怒りクリック」(何度も同じ場所をクリックする)や「行き止まり」(クリックせずにページを離れる)といったユーザーの不満を示す指標も確認できます。
- これらの指標を分析することで、サイト全体の課題や改善点を見つけやすくなります。
4. フィルタリング機能
特定の条件でデータを絞り込んで分析できます。
- デバイス(PC、モバイル、タブレット)、国、参照元など、様々な条件でデータを絞り込むことで、特定のユーザーグループの行動パターンを深く理解できます。
- 例えば、「モバイルからのアクセスで離脱率が高いページ」といった具体的な課題を発見できます。
5. Google Analyticsとの連携
Google Analyticsと連携することで、より詳細な分析が可能になります。
- Google Analyticsの豊富なデータとClarityの視覚的な分析を組み合わせることで、より深い洞察を得られます。
Google Analyticsと連携するとダッシュボードでClarityとGoogle Analyticsが切り替えられます。

Clarityを活用してサイトを改善する具体的なステップ
Clarityを導入したら、実際にどのように活用していけば良いのでしょうか?具体的なステップをご紹介します。
- 目標設定: まず、サイトのどのような点を改善したいのか、具体的な目標を設定しましょう。(例:特定ページの離脱率を下げる、CTAボタンのクリック率を上げるなど)
- データ収集: Clarityをサイトに導入し、データが収集されるのを待ちます。ある程度のアクセス数がないと十分な分析ができないため、しばらく様子を見ましょう。
- ヒートマップ分析: 目標に関連するページのヒートマップを確認します。
- クリックヒートマップ: 重要な要素がクリックされているか、意図しない場所がクリックされていないかを確認します。クリックされていない場合は、配置やデザインを見直しましょう。
- スクロールヒートマップ: 重要な情報がユーザーに届いているかを確認します。途中で離脱が多い場合は、コンテンツの構成や長さを調整しましょう。
- マウスの動きヒートマップ: ユーザーが注目している箇所を把握し、コンテンツの重要度との関連性を分析します。
- セッションリプレイ分析: ヒートマップで気になった箇所や、ユーザーの不自然な動きが見られたセッションをリプレイで確認します。
- ユーザーがどのようにページを操作しているのか、どこで迷っているのかを具体的に把握できます。
- インサイトダッシュボード分析: 主要な指標を確認し、全体的なサイトの課題を把握します。
- 「怒りクリック」(何度も同じ場所をクリックする)や「行き止まり」(クリックせずにページを離れる)が多いページは、早急な改善が必要です。
- 仮説と改善策の実行: 分析結果に基づいて、課題の原因を特定し、具体的な改善策を立てます。(例:ボタンの配置を変更する、コンテンツの表現を分かりやすくする、導線を修正するなど)
- 効果測定: 改善策を実行した後、再びClarityで効果測定を行います。目標としていた指標が改善されたかを確認し、必要に応じてさらに改善を繰り返します。
まとめ:Clarityでユーザーの声なき声を聴こう!
Microsoft Clarityは、無料で利用できるにも関わらず、あなたのウェブサイトの課題を発見し、ユーザー体験を向上させるための強力なツールです。
ヒートマップ、セッションリプレイ、インサイトダッシュボードといった豊富な機能を活用することで、ユーザーの行動を「見える化」し、データに基づいた効果的なサイト改善を進めることができます。
今日からClarityを導入して、ユーザーの声なき声に耳を傾け、あなたのサイトをさらに魅力的なものに進化させていきましょう!きっと、コンバージョン率の向上やユーザー満足度の向上といった嬉しい変化が訪れるはずです。


